Hello! My name is
Coby
I’m a Full Stack Developer who uses a product-mindset to build user friendly websites and apps. I am passionate about building things that help make our world more equitable and sustainable.

About me
I am a Full Stack Developer that builds tools to support small businesses, create a social impact, advance smart city technologies, and combat climate change.
I have several years of experience in the public sector managing and building tools for innovative programs that promote economic equality and address climate change. Through this work I have supported small businesses, government, and non-profit organizations. I decided to get into development because I have always enjoyed solving problems by building things, taking them apart, and putting them back together again to understand how they work.
When I’m not developing, I can be found hanging out with my wife, son, & dog, listening to music from anywhere and anytime, being outside, climbing, biking, or enjoying the best bites NYC has to offer.
Skills
- HTML5
- CSS3
- Responsive Web Design
- JavaScript
- React
- Python
- Jinja
- Flask
- Python Libraries: Pandas, NumPy & more
- Git
- REST APIs
- SQL Databases
- Data Analysis
- Data Visualization
Tools
- Command Line
- VS Code
- GitHub
- npm
- Netlify
- CodeSandbox
- Replit
- Photoshop
Projects

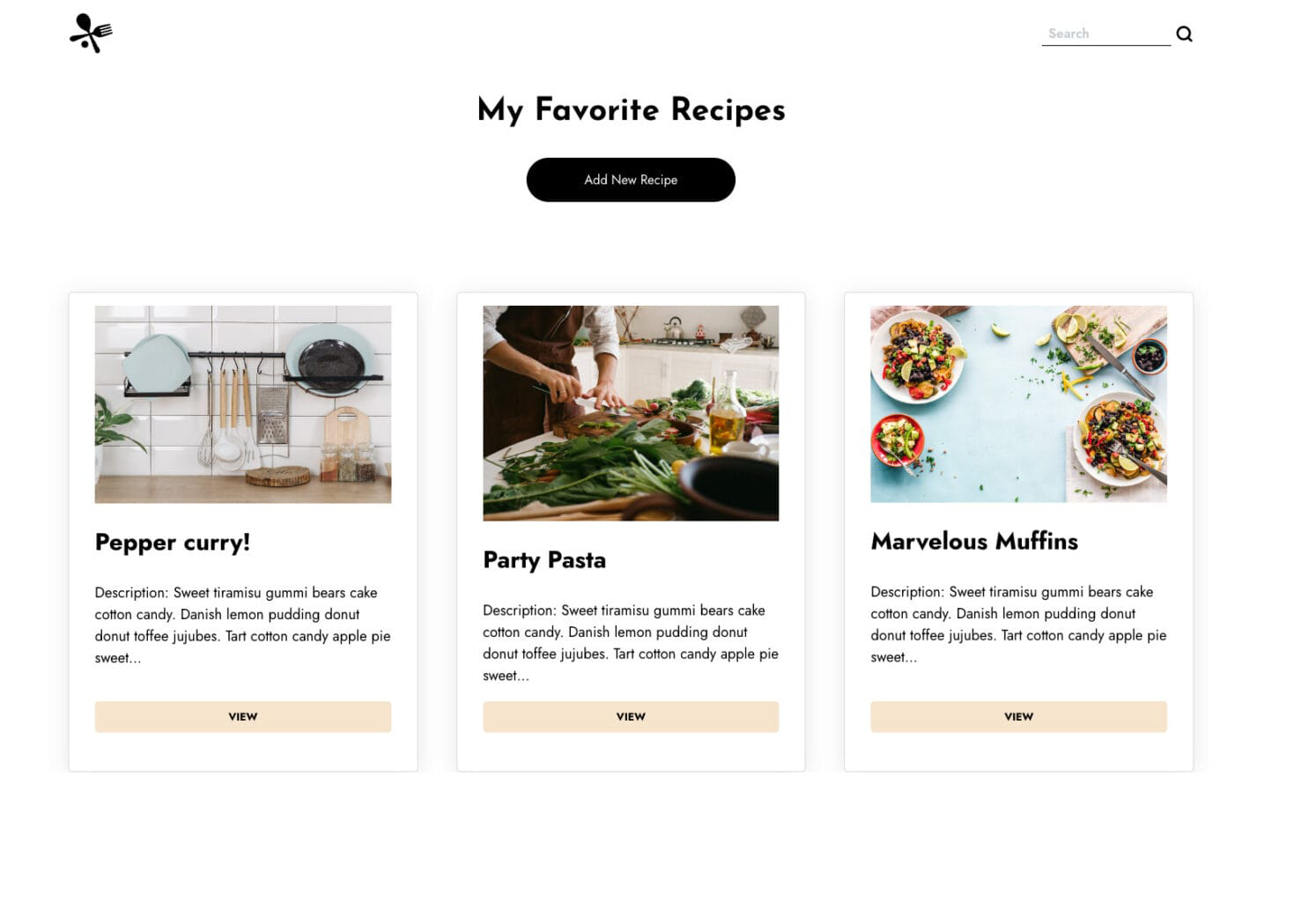
Recipe App
A CRUD recipe app that allows users to create, edit, delete, store, and search for recipes. The app uses React for the front-end framework, Flask for the back-end, and SQLAlchemy to manage and update a SQL Database that stores each recipe.
Skills & Tools Used:
- React
- Python
- FLask
- SQL Database
- REST API

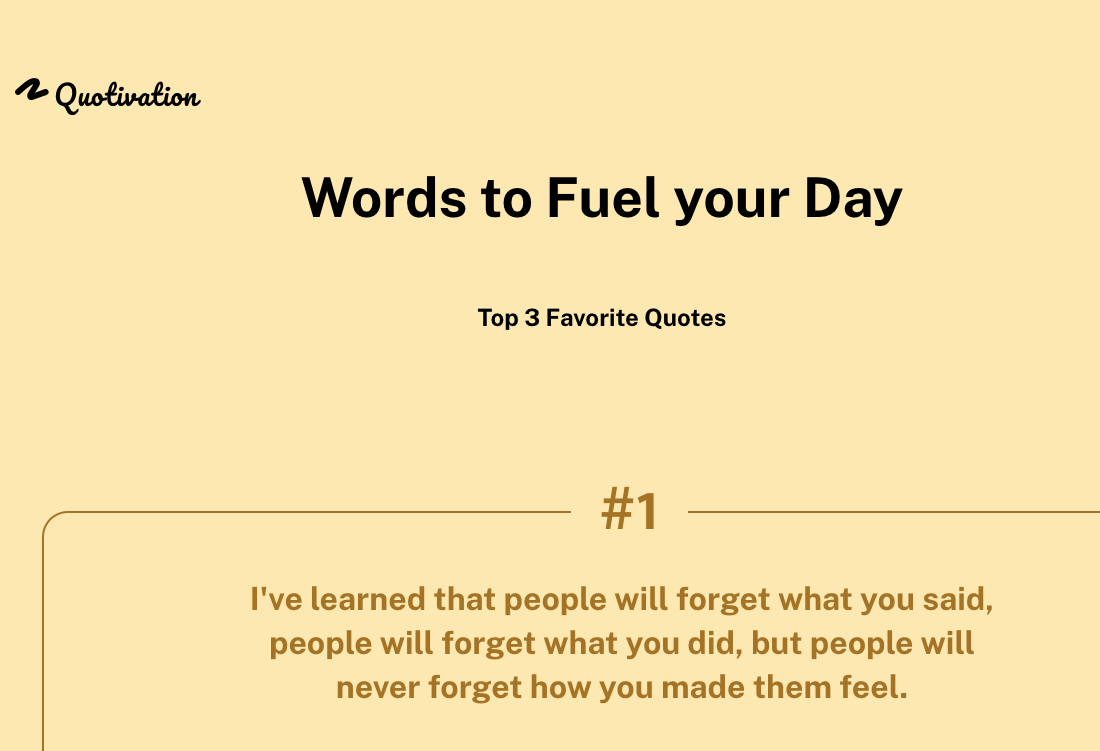
Quotivation
One page app built in React that allows a user to add three favorite quotes to their favorites from a list of quote cards. The app provides a dropdown filter that allows the user to filter by themes. Using React's hooks allows the app to manage state, and save to local storage so users can revisit the site.
Skills & Tools Used:
- React
- useState & useEffect Hooks
- Array & object destructuring
- Conditional Rendering
- Deployed via Netlify

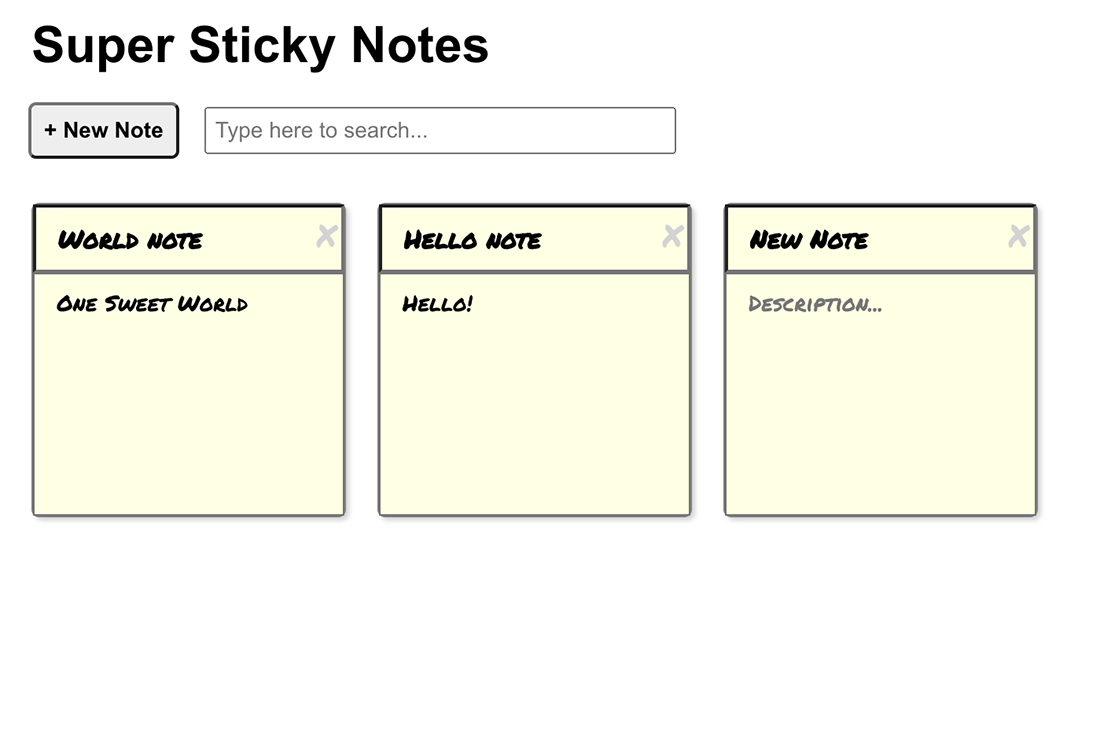
Sticky Notes App
One page app built in React that allows a user to create, type and edit, delete, and search for post it notes. The app features a search bar to search for notes with specific words; a new note button to create a note; and a way to delete notes that are no longer needed. Using React’s stateful components, JSX and ES6, and lifecycle methods the app allows users to manipulate the DOM and manage the data of each note, while saving the changes to the local storage for continuous engagement.
Skills & Tools Used:
- React
- JSX & ES6
- Lifecycle Methods
- CodeSandbox
- Chrome DevTools

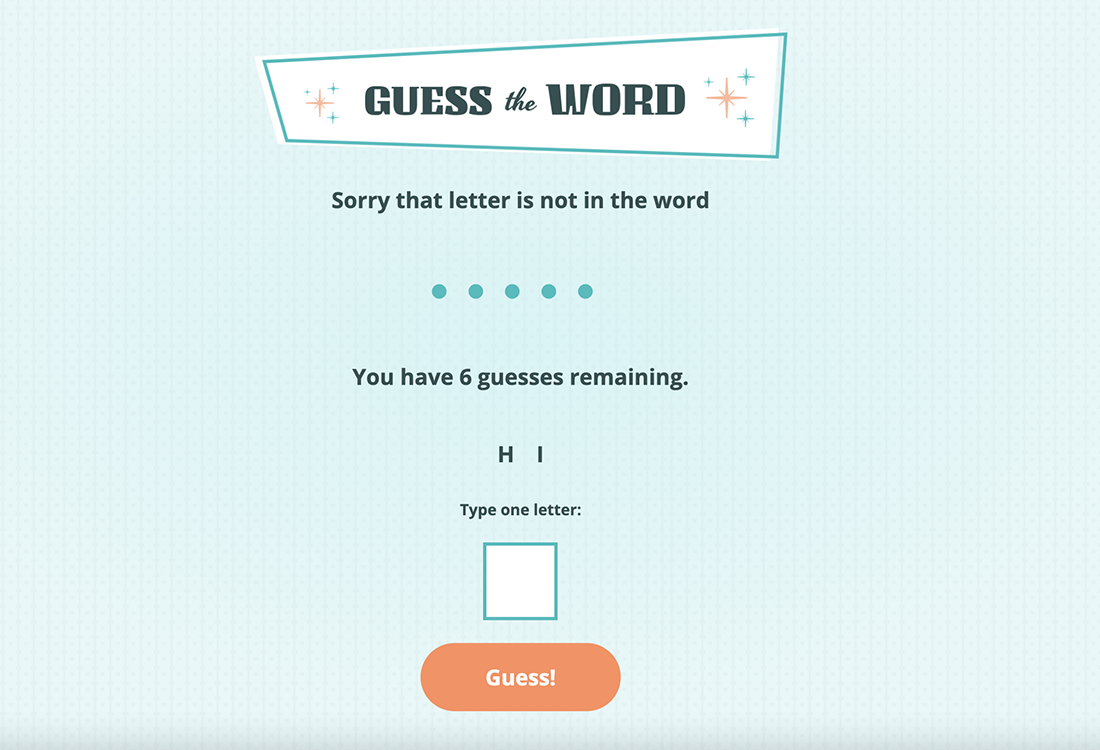
Guess The Word Game
One-page JavaScript site that features a game where a user can guess a hidden word. The page uses an API to generate new words; validation to provide feedback on whether the guessed letter is correct or not; a counter to limit the number of guesses to 8; and a button that will allow for submission during gameplay or to refresh the page to play again.
Skills & Tools Used:
- Vanilla JavaScript
- APIs
- Git
- CSS
- GitHub

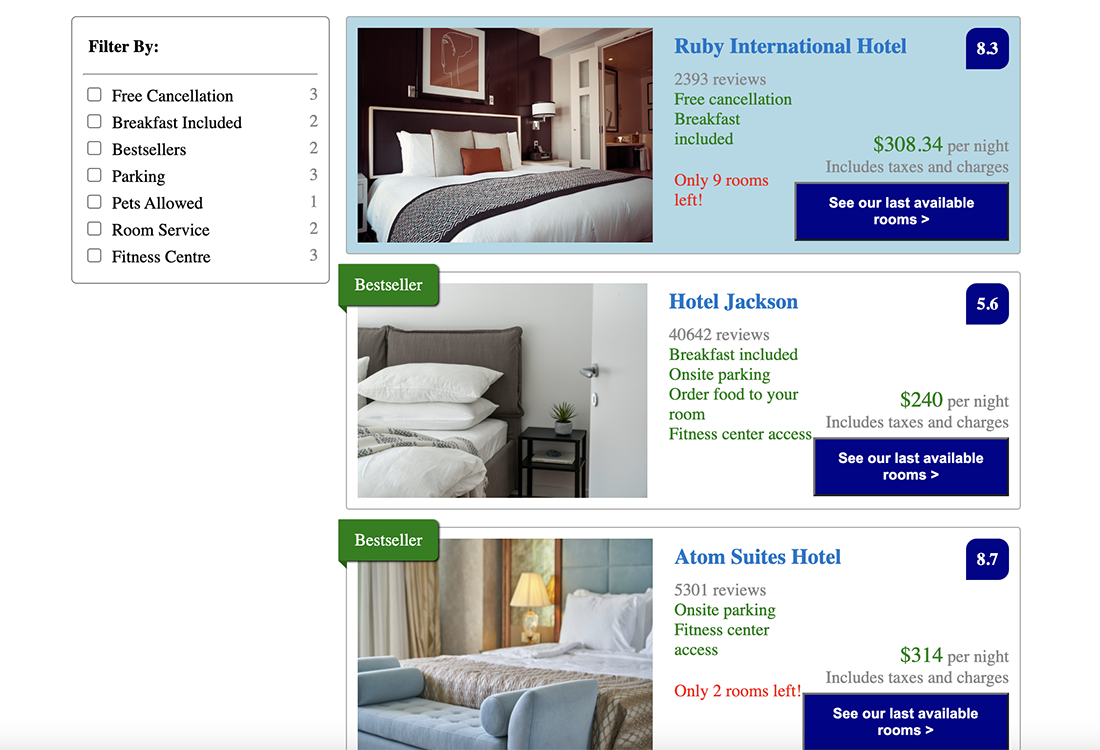
Hotel Booking App
One-page React app that features a list of hotels with listed amenities and ratings. App features a filter that will filter the list based on unique attributes of the hotel listing. The app makes use of JSX, ES6 functions, stateful components, and arrays to manipulate the DOM and filter out hotel listings based on certain data criteria.
Skills & Tools Used:
- React
- JSX & ES6
- CodeSandbox

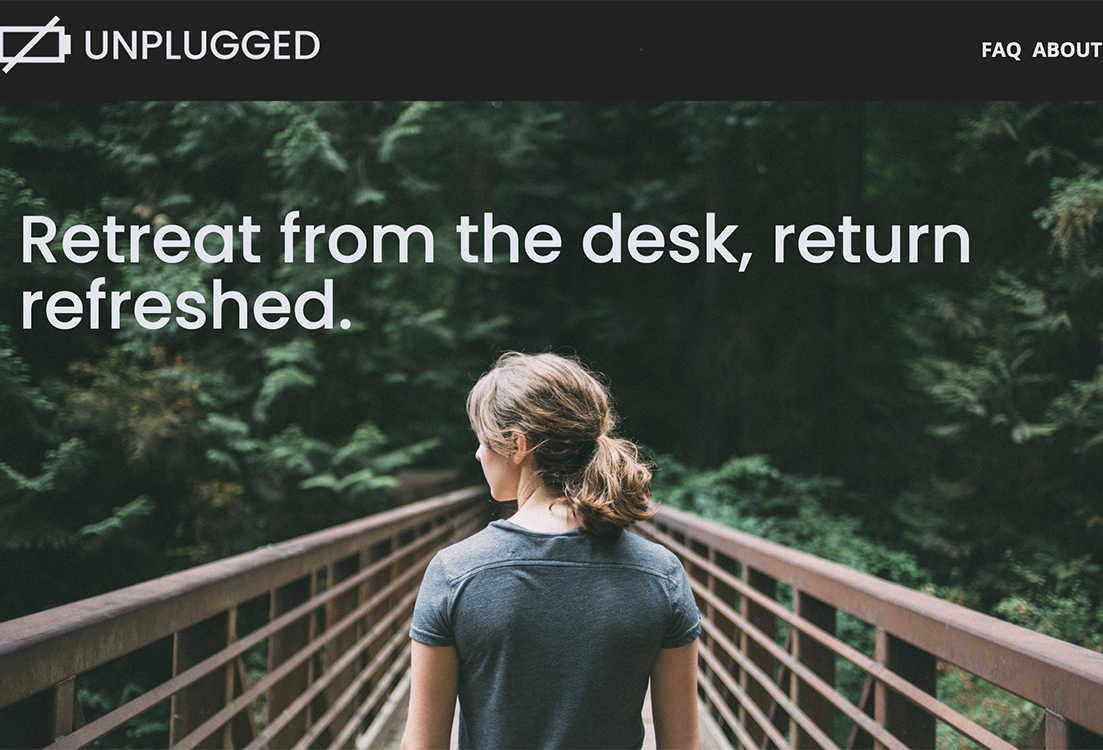
Unplugged Retreat
A three-page responsive site that features content for a retreat where participants should “unplug” from their digital devices. This mobile-first site utilizes FlexBox, media queries, and responsive typography to create a fully responsive experience. The site also features a Google Maps embedded iFrame.
Skills & Tools Used:
- HTML5
- CSS3
- FlexBox
- Media Queries
- Google Maps iframe
- Responsive Typography